
PSR-12 details recommendations of best practice coding standards for PHP. Drupal had a vote and decided against using PSR-12. Drupal coding standards are not massively dissimilar to the PSR-12 recommendations. There is a discussion of moving to PSR-12 in Drupal 9 which I think might not be a bad idea. People coming from other parts of the PHP community think we have better-written code. It's kind of an argument like enabling page cache by default. It is not really a 100% rational driven argument, but it can have quite some effect. Drupal people have an easier time developing general-purpose libraries, which follow the standard.
How to install phpcs in sublime editor 3.
Step 1: Install phpcs and the drupal coding standard.
composer global require "squizlabs/php_codesniffer=*"
composer global require drupal/coder
Step 2: register the standard.
~/.config/composer/vendor/bin/phpcs --config-set installed_paths ~/.config/composer/vendor/drupal/coder/coder_sniffer
To check run this command:
~/.config/composer/vendor/bin/phpcs -i
Should show this:
The installed coding standards are PSR2, Zend, MySource, PSR12, PSR1, PEAR, Squiz, DrupalPractice and Drupal
Step 3: Install sublime linter phpcs.
Use sublime package control to install sublime linter and sublime linter phpcs.
Step 4: Configure sublime linter phpcs globally.
Here are my settings, Preferences > Package settings > Sublime linter > settings.
{
"debug": true,
"linters": {
"phpcs": {
"disable": false,
"args": [
"--standard=Drupal",
"--extensions=php,module,inc,install,test,profile,theme,css,info,txt,md,yml"
],
"executable": "~/.config/composer/vendor/bin/phpcs",
},
},
}
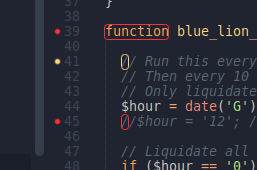
Restart sublime and now you should see this sort of inline PHP code review.