
I recently noticed that support for the bootstrap5 theme I used was limited by deprecated themes classy and stable. Found the Barrio Boostrap 5 theme and looks great. A key feature is all the template files are re-written in bootstrap5 syntax which is great. The downside is the default compiler with the theme is gulp/sass which is really slow. As of writing this article, Dart SASS seems to be the best way to compile sass and it's lightning fast.
sass --watch ./themes/custom/mytheme/scss/style.scss:./themes/custom/mytheme/css/style.css
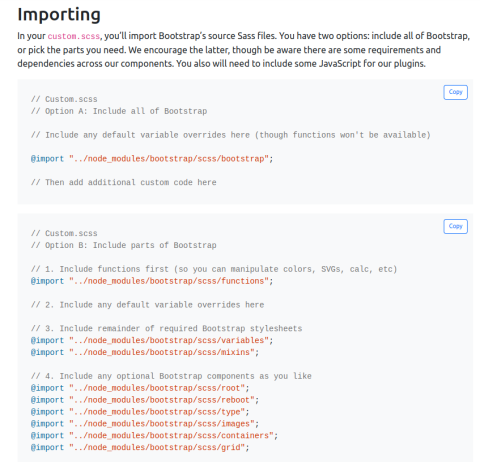
I had to remove barrio sass from the import.scss file and I added this to pulling bootstrap: ref https://getbootstrap.com/docs/5.0/customize/sass/
@use "../node_modules/bootstrap/scss/bootstrap";

@import is strongly discouraged and we must use @use instead. I also had to add the variables to each scss file, probably a better way of doing?
@use "variables" as *;
Then it started to work really fast!
To have browser sync update the browser in real-time run the following, and again is really fast.
browser-sync start -p mysite.local:80 --files "./themes/custom/mytheme/css/*.css"
End result is sass compiled and auto-reloaded in the browser really fast with the base barrio drupal theme.